
WPPOP详细介绍过 Contact Form 7 表单插件的创建方法和基本用法。Contact Form 7 表单插件被认为是WordPress最受欢迎也最易于使用的表单创建和扩展插件,用户可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件通知,Ajax提交和 jQuery表单插件扩展等特色需求。还可以结合WordPress官方垃圾评论插件 – Akismet,来过滤垃圾邮件。
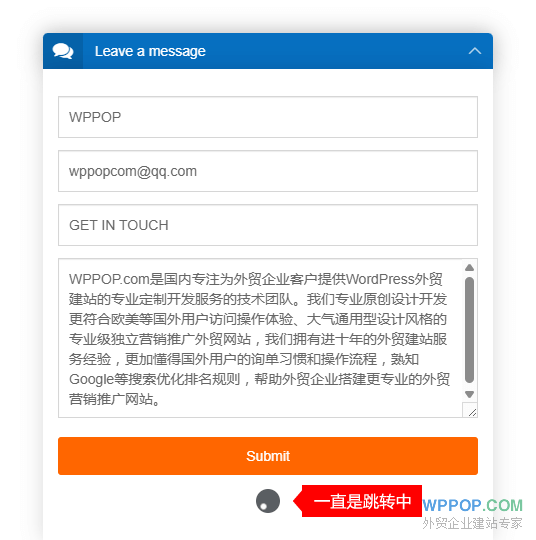
有外贸独立站建站客户反馈在使用中,遇到了表单无法提交,状态一直是提交中,如下图所示:

这种没有任何错误提示,一直处于提交中状态的情况非常少见。而且会让没有技术能力的用户无从下手去排查原因。
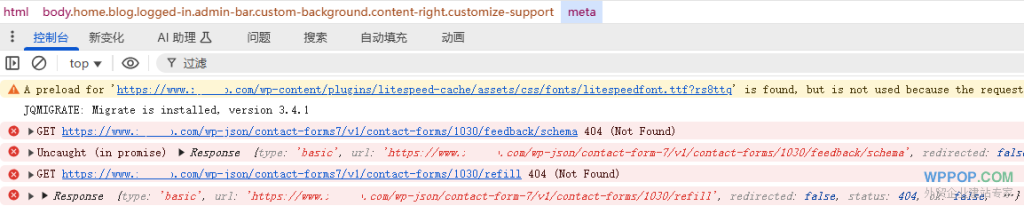
WPPOP根据多年WordPress外贸建站经验,如果遇到这种情况,我们可以通过使用浏览器的开发者工具(当前主流浏览器都有该功能),来查看是否有关于 Contact Form 7 表单插件的错误提示。以我们客户遇到的问题来说,我们在浏览器开发者工具的控制台中找到了“/wp-json/contact-form-7/vl/contact-forms/1030/feedback/”的错误提示,如下图所示的:

上图所示错误,说明跟网站中WordPress的 json 功能有关,这里针对该问题,分享一下几种有效的排查方法供参考。
方法1:清理网站缓存
如果网站使用了缓存插件,或者使用了CDN缓存服务,可以先清理网站缓存和CDN缓存后,再测试Contact Form 7 表单的提交功能。
有时,还可以禁用有缓存功能的插件来进行排查。
方法2:固定链接问题
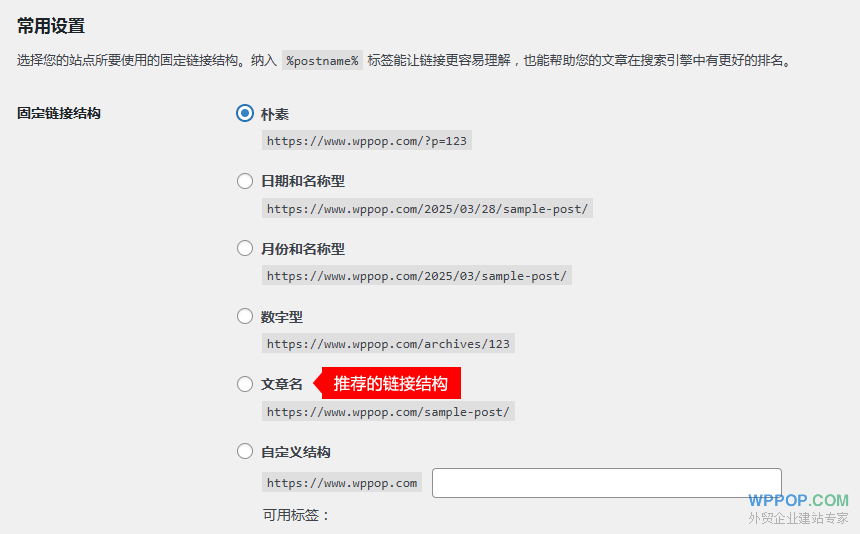
在网站后台的 设置 – 固定链接 里,先把链接结构改回原始的 朴素 选项,保存,如下图所示;然后再把链接结构改成之前设置的格式,比如我们推荐的更好的链接结构 文章名 选项。再测试Contact Form 7 表单的提交功能。

方法3:静态化规则
检查服务器的静态化规则,是否和WordPress网站需要的静态化规则一致。根据你服务器环境不同,具体静态化规则也是有很大区别的,下面的常用的 Nginx 和 Apache 环境下对应的静态化规则:
方法4:检查 WordPress URL 设置
网站的 WordPress 地址(URL) 和 站点地址(URL) 设置不一致,也可能会导致此问题的出现。
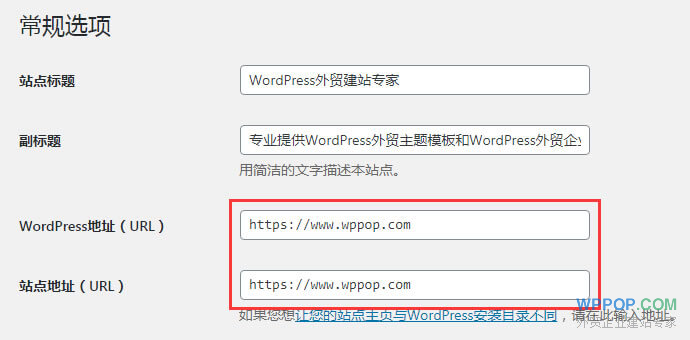
在后台管理菜单中找到 【 设置(Settings) – 常规(General)】里的以下两处设置项:如下图所示:

其中的 WordPress地址(URL)是指WordPress程序所在域名路径,绝大多数情况下都是和 站点地址(URL)一致的。站点地址(URL)是指访问网站使用的域名路径,也就是你的网站域名。
另外,检查上图中两处设置,是否 http:// 和 https:// 混合了,还有网页中是否有 http:// 和 https:// 混合内容,也可能导致的通信问题。



