在 WordPress网站后台上传某些特殊格式的图片文件时,如果服务器不允许或者不支持该类格式的文件上传,那么,就会出现如下错误提示:
web服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。
导致图片文件上传无法进行。

以 webP 格式的图片文件为例,webP 这种图片格式是谷歌推出的适合于 Web 使用的图像格式,在保持同样质量的情况下,可比 JPG 减小 40% 的体积。
在某些服务器环境不支持或不允许上传 webP 格式的图片文件时,就会出现“web服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。”的错误提示。
根据 WordPress 的官方开发日志,我们得知最早在 WordPress 5.8 版本就开始支持 webP 格式的图片文件了。
解决方法
遇到 “web服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。” 这种问题时,我们就需要找到对应的解决方法。
方法1:通过FTP上传 webP 格式图片
这是最简单易于操作的方法,如果网站后台没法上传这种特殊格式,那么,可以通过网站FTP上传到指定目录,然后在网站上进行使用。
方法2:修改 webP 格式图片的扩展名
把要上传的 webP 格式的图片扩展名,直接在本地修改为服务器支持的 .jpg 或 .png 格式后,再在网站后台上传使用。
方法3:扩展程序,忽略服务器对环境的检测(适用于独立服务器和虚拟主机)
该方法需要添加一段代码到当前使用的网站模板的 functions.php 文件中,目的是取消系统对网站服务器(主机)的 webP 格式环境检查,从而实现 webP 格式图片文件的上传操作。
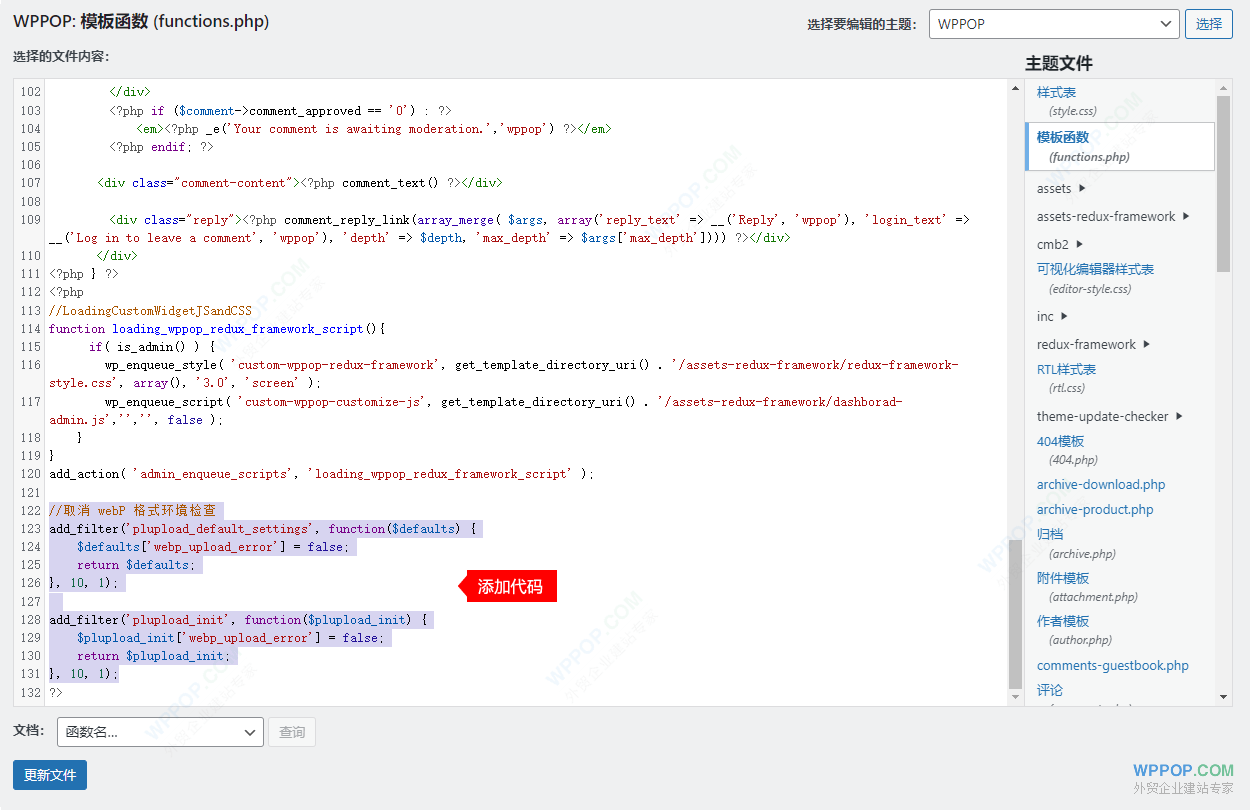
把一些代码添加到网站模板的 functions.php 文件:
//取消 webP 格式环境检查
add_filter('plupload_default_settings', function($defaults) {
$defaults['webp_upload_error'] = false;
return $defaults;
}, 10, 1);
add_filter('plupload_init', function($plupload_init) {
$plupload_init['webp_upload_error'] = false;
return $plupload_init;
}, 10, 1);
在本文,WPPOP提供了多个解决“web服务器无法处理该图片,请在上传前将其转换为 JPEG 或 PNG 格式。”问题的方法,都是操作性高,方便实现的。



