之前我们已经专门介绍了 Jetpack 插件,它是 WordPress官方开发的一个功能非常实用的超级插件工具包,专门为我们的网站提供设计、安全性、网站性能和站点管理等方面的功能,可保护您的站点免受强力攻击和未经授权登录的侵扰。基础保护永久免费,而高级套餐可无限量备份您的整个站点,并添加了垃圾邮件防护、恶意软件扫描和自动修复功能。如果您是搭建WordPress外贸网站的话,Jetpack 插件绝对是值得安装使用的,是WordPress外贸建站必备的安全性,性能的站点管理工具。
友情提示:Jetpack的启用需要先注册 WordPress.com 用户帐号后, 使您的网站能够与一个 WordPress.com 帐户连接,才可以使用只有 WordPress.com 用户才有权使用的强大功能。

Jetpack 安装使用
Jetpack 安装方法
方法1:在后台的【插件 – 安装插件】页面,在线搜索 Jetpack 在线安装,启用即可使用;
方法2:在WordPrss官方插件库网站, 下载 Jetpack 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
Jetpack 使用方法
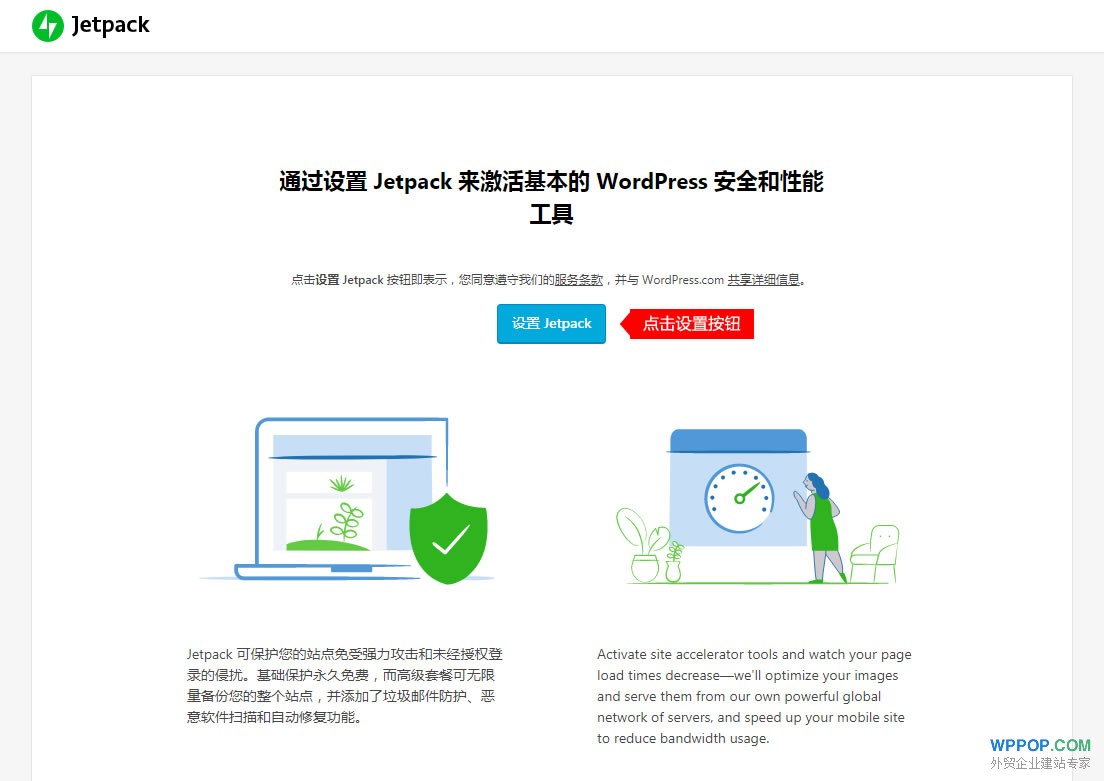
1.1 安装启用 Jetpack 插件后,在后台的管理菜单中找到 【 Jetpack 】项,并点击进入到插件的激活设置页面,如下图所示:

Jetpack激活设置
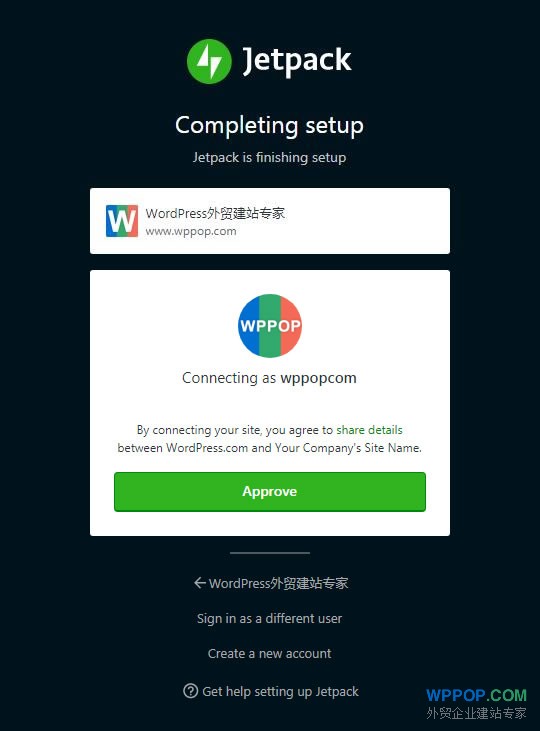
1.2 点击上图中的 设置 Jetpack 按钮,会自动链接到 WordPress.com 网站(前面我们已经说过,必须有 WordPress.com 账户才可以使用 Jetpack 的功能),如果您已经注册过 WordPress.com 账户,则会出现下图所示界面,同时,会出现你当前网站的相关信息:

Jetpack 连接 WordPress.com
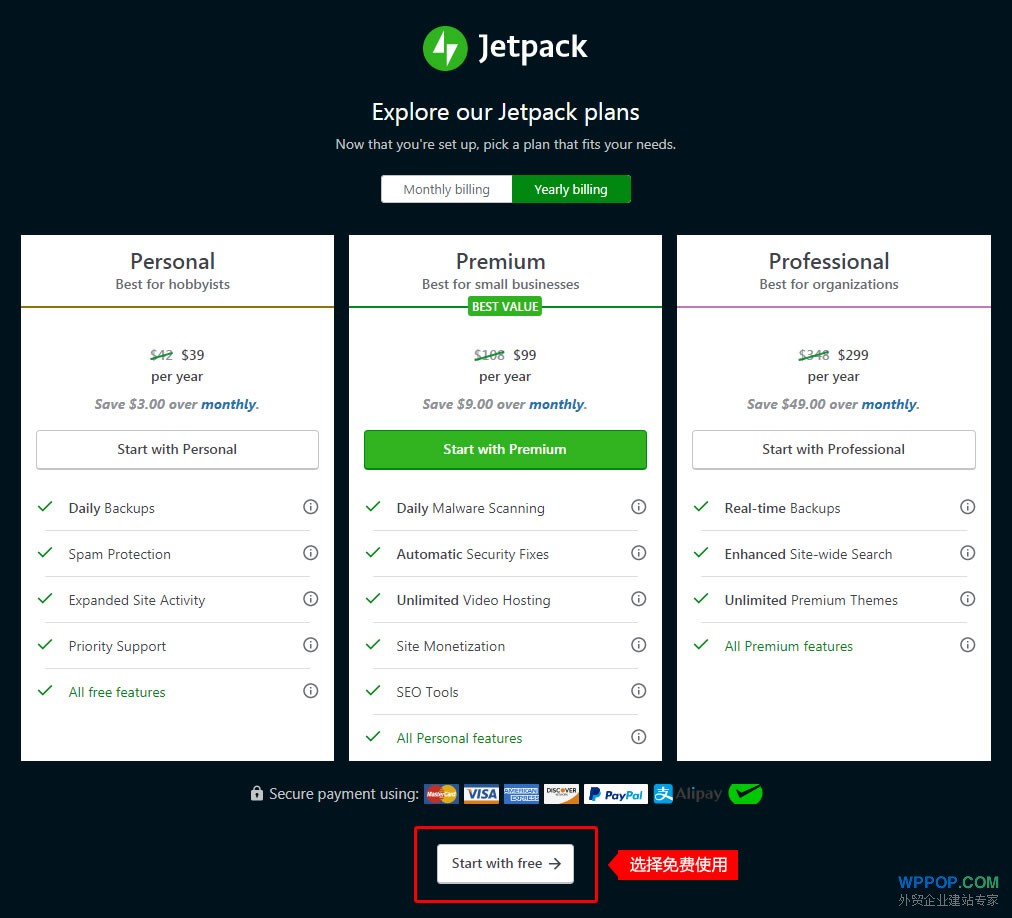
1.3 点击上图中的 Approve 同意按钮,允许你的网站连接到 WordPress.com,之后就会跳转到选择 Jetpack 付费套餐页面(不过不需要担心,我们可以选中 Free 免费套餐直接使用),如下图所示:

Jetpack 免费套餐
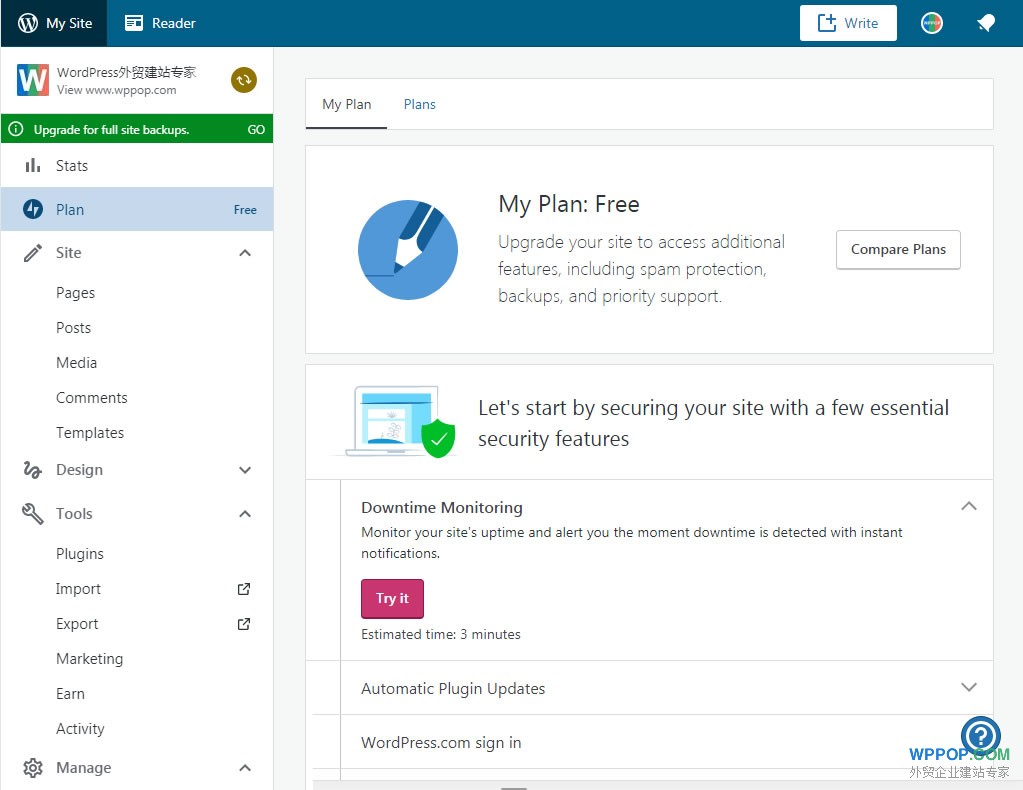
在 Jetpack 付费套餐页面,不需要选择任何付费项目,页面下来在套餐列表下方找到 Start with free 按钮,点击确认就可以免费使用 Jetpack 了。连接后跳转到WordPress.com的站点管理界面,如下图所示:

WordPress.com Jetpack 管理界面
在上图中,我们可以清楚地看到,我们自己网站上的栏目及文章、页面等内容也都同步到了这里了。现在,我们可以先返回到我们的网站管理后台,去熟悉网站后台中 Jetpack 插件的相关功能了。



