在网站前端页面优化来说,网站源代码,包括 JS 和 CSS 代码都可以压缩优化,实现更好压缩减少网站页面体积,从而提高页面的整体访问加载速度的目的。所以,今天WPPOP为大家分享一款非常好用的轻量级 WordPress 免费优化压缩加速插件 – Autoptimize。

Autoptimize 是一款免费的功能齐全的 WordPress 优化压缩加速插件,它可以轻松压缩合并网站上的 JS 和CSS 文件,添加过期时间、缓存、压缩HTML代码、将脚本移动和推迟到页脚并缩小 HTML、优化和延迟加载图像(支持 WebP 和 AVIF 格式)、优化 Google 字体、异步非聚合 JavaScript、删除 WordPress 核心表情符号等实用功能。
安装方法
方法1:在后台的【插件 – 安装插件】页面,在线搜索 Autoptimize 在线安装,启用即可使用;
方法2:在WordPrss官方插件库网站, 下载 Autoptimize 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
插件用法
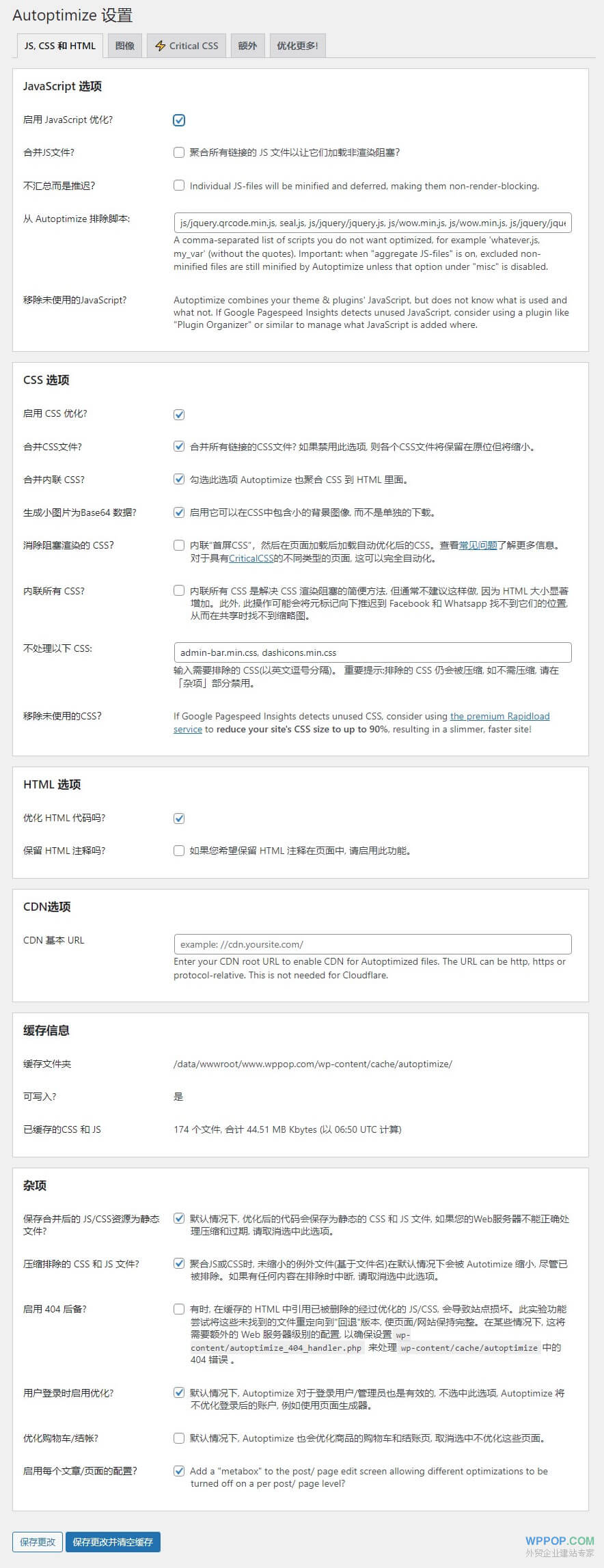
1.1 插件安装启用后,在WordPress网站后台管理菜单中找到 【 设置 – Autoptimize】项并点击进入,进行相关的优化加速设置,如下图所示:

JavaScript 选项
- 启用 JavaScript 优化? 启用后,自动优化并压缩网站上的 JavaScript 文件。
- 合并JS文件? 启用后,将所有 JavaScript 文件合并到一个文件中。如果启用后出现冲突错误导致网站无法正常浏览的话,请禁用该功能。
- 不汇总而是推迟?不合并 JavaScript 文件合并到一个文件,但推迟网站上的 JavaScript 文件的加载。
- 从 Autoptimize 排除脚本 合并 JavaScript 文件时,排除哪些指定文件。
CSS 选项
- 启用 CSS 优化? 启用后,自动优化并压缩网站上的 CSS 文件。
- 合并CSS文件? 合并所有链接的CSS文件? 如果禁用此选项, 则各个CSS文件将保留在原位但将缩小。
- 合并内联 CSS? 勾选此选项 Autoptimize 也聚合 CSS 到 HTML 里面。
- 生成小图片为Base64 数据? 启用该项后,可以在CSS中包含小的背景图像, 而不是单独的下载。
- 消除阻塞渲染的 CSS?内联“首屏CSS”,然后在页面加载后加载自动优化后的CSS。
- 内联所有 CSS? 不建议勾选该项,容易导致不同CSS文件代码冲突问题。
- 不处理以下 CSS 设置不需要合并的 CSS文件。排除的 CSS 仍会被压缩, 如不需压缩, 请在「杂项」部分禁用。
HTML 选项
- 优化 HTML 代码吗? 建议启用该项,Autooptimize 的 HTML 优化可以通过删除空格来帮助减小页面的大小。
- 保留 HTML 注释吗? 如果您希望保留 HTML 注释在页面中, 请启用此功能。
杂项
- 保存合并后的 JS/CSS资源为静态文件? 默认情况下, 优化后的代码会保存为静态的 CSS 和 JS 文件, 如果您的Web服务器不能正确处理压缩和过期, 请取消选中此选项。
- 压缩排除的 CSS 和 JS 文件? 聚合JS或CSS时, 未缩小的例外文件(基于文件名)在默认情况下会被 Autotimize 缩小, 尽管已被排除。如果有任何内容在排除时中断, 请取消选中此选项。
- 启用 404 预案? 有时, 在缓存的 HTML 中引用已被删除的经过优化的 JS/CSS, 会导致站点损坏。此实验功能尝试将这些未找到的文件重定向到”回退”版本, 使页面/网站保持完整。在某些情况下, 这将需要额外的 Web 服务器级别的配置, 以确保设置
wp-content/autoptimize_404_handler.php来处理wp-content/cache/autoptimize中的 404 错误 。 - 用户登录时启用优化? 默认情况下, Autoptimize 对于登录用户/管理员也是有效的, 不选中此选项, Autoptimize 将不优化登录后的账户, 例如使用页面生成器。
- 优化购物车/结帐? 默认情况下, 在WordPress商城网站中,Autoptimize 也会优化商品的购物车和结账页, 取消选中不优化这些页面。
- 启用每个文章/页面的配置?在文章/页面编辑页添加一个自定义字段,允许在每个文章/页面,自定义是否使用不同的优化功能?
插件下载
WordPress 301重定向插件 – 301 Redirects 下载地址:https://wordpress.org/plugins/autoptimize/




很好用的一个插件,网站速度快了不少。