在WordPress外贸主题中,如果网站中的产品栏目较多,往往会用到平铺列表的形式来展示产品分类,使得所有分类内容一目了然。在我们开发的WordPress外贸主题中这个功能实现就非常简单了。
问题:如何在导航菜单实现平铺二级菜单效果?
答案:如果您还不熟悉自定义菜单功能,建议先看下我们的“自定义菜单教程”一文。
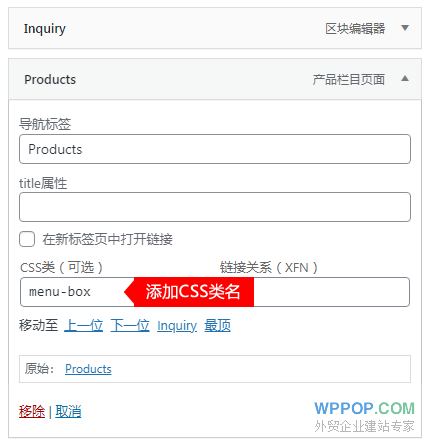
1. 在后台的【 外观 – 菜单 】中找到导航菜单,我们以 Products 菜单项为例,点开 Products 折叠项,如下图所示:

菜单项展开
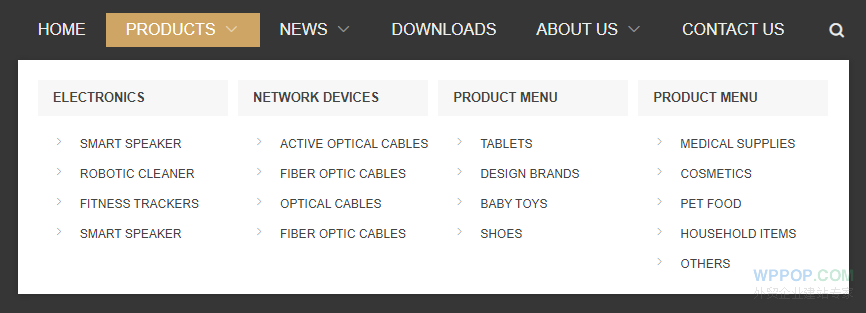
2. 找到其中的 CSS类(可选)这一项,如上图所示位置,在里面添加名称为 menu-box 的CSS类名,保存即可实现该菜单项的按钮样式效果,最终效果如下图所示:

平铺二级菜单效果
如果您打开的折叠菜单中,没有找到 CSS类(可选)这一项,这是因为您还没有打开菜单的高级属性,例如:链接目标、标题属性、CSS类、链接关系(XFN)、图像描述)。这些高级菜单属性在网站的默认状态是没有直接显示在菜单中的,需要我们设置后调用出来,具体方法如下:
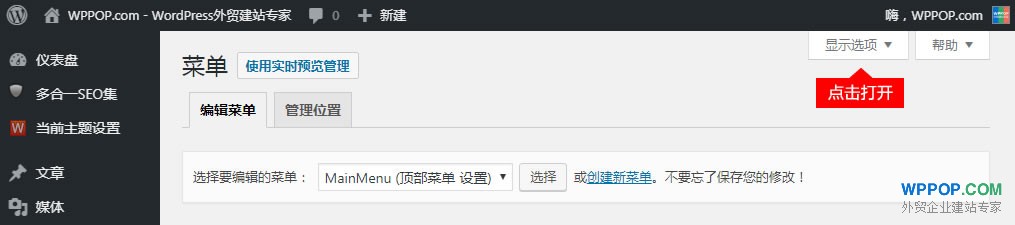
3.1 在WordPress网站管理后台的【 外观(Appearance) –> 菜单(Menus)】页面,右上角找到,如下图所示:

WordPress菜单 显示选项
3.2 点击右上角的 显示选项 标签下拉展开,在里面的“显示菜单高级属性”选项中,勾选 链接目标、标题属性、CSS类、链接关系(XFN)、图像描述,如下图所示:

WordPress高级菜单属性
- 链接目标:控制菜单项打开方式,即当前窗口打开链接(默认),或者在新标签页(新窗口)中打开链接(target=”_blank”);
- 标题属性:就是链接A标签的 title 属性值,也就是鼠标移至对应菜单项时,显示的提示文本;
- CSS类:给某个菜单项添加 class 类,通过css控制来实现是该菜单项的某些特殊功能或者特殊显示效果;
- 链接关系网:通过链接关系网(XFN)给菜单添加 rel 属性,例如不想搜索引擎跟随这个菜单,可以为其添加rel=”nofllow”属性;
- 图像描述 :定义某个菜单项的描述信息或者菜单项图片,需要配合程序扩展实现;
3.3 勾选显示菜单高级属性后,在我们创建的菜单中,每个菜单项就都添加上这些属性了。以 ABOUT US 菜单项为例,点击菜单中的 ABOUT US 项,下来展开该菜单项的全部属性,如下图所示:

WordPress菜单项 – 高级属性
3.4 在菜单项下拉展开的高级属性中,我们就可以为每个属性进行自定义设置了。



