WhatsApp是一款非常受欢迎的跨平台应用程序,用于智能手机之间的通讯。本应用程序借助推送通知服务,可以即刻接收亲友和同事发送的信息。可免费从发送手机短信转为使用WhatsApp程序,以发送和接收信息、图片、音频文件和视频信息。
WhatsApp是基于手机号码注册的,在注册的时候,需要你输入你的手机号码,并接受一条验证短信,然后WhatsApp会搜索你的手机联系人中已经在使用的人并自动添加到你的手机联系人名单里。

添加WhatsApp链接教程
对于外贸独立站建站,在网站上使用国外流行的社交聊天工具和APP是必不可少的在线沟通交流途径。如今热门的WhatsApp就是其中之一,WhatsApp是与国外客户取得联系的绝佳方式,本文WPPOP详细介绍如何在自己的网站中加入WhatsApp社交聊天工具,实现这个功能,我们需要准备:一个漂亮的WhatsApp图标 和 一个WhatApp 链接。
添加WhatsApp应用图标
获取WhatsApp图标的方法很多,百度或Google搜索,挑选一个自己满意的图标上传到自己网站即可使用,如下图所示一个简洁风格的WhatsApp按钮图标:

创建WhatsApp超链接
WhatsApp提供“Click to Chat”点击聊天功能,允许您在自己的网站网页中创建一个链接,当用户点击时即可响应打开WhatsApp聊天窗口。
根据 WhatsApp 官方提供的“如何使用 WhatsApp 点击直接对话功能”方法,WPPOP详细介绍在网站中添加WhatsApp超链接的方法。
最新的 WhatsApp 官方使用教程:
借助 WhatsApp 的 “Click to Chat” 功能,无需将他人的电话号码保存到您的手机通讯录中,即可开始与对方对话。只要您知道对方的电话号码,并且对方拥有活跃的 WhatsApp 帐号,您就可以创建一个链接,以便与对方开始对话。点击该链接,系统便会自动打开您与对方的对话。
WhatsApp 手机端和PC电脑端版本都支持统一的点击对话功能。无需再对手机端和PC电脑端分别链接了!
标准链接创建:
请使用 https://wa.me/<number>,其中 <number> 是使用国际格式的完整电话号码。在添加国际格式的电话号码时,请省略 0、方括号或破折号。
示例:
正确格式:https://wa.me/86XXXXXXXXXX
错误格式:https://wa.me/+86-(XXX)XXXXXXX
使用预先填好的文字内容创建自己的链接:
预先填好的文字内容将自动显示在对话的文本字段中。请使用 https://wa.me/<number>?text=预设文本,其中 <number> 是使用国际格式的完整电话号码,而 预设文本 则是预先填好且经过网址编码的文字内容。
示例:https://wa.me/1XXXXXXXXXX?text=I'm%20interested%20in%20your%20car%20for%20sale
要创建仅包含预先填好的文字内容的链接,请使用 https://wa.me/?text=urlencodedtext
示例:https://wa.me/?text=I’m%20inquiring%20about%20the%20apartment%20listing`
点击该链接后,您就会看到可以发送消息的联系人列表。
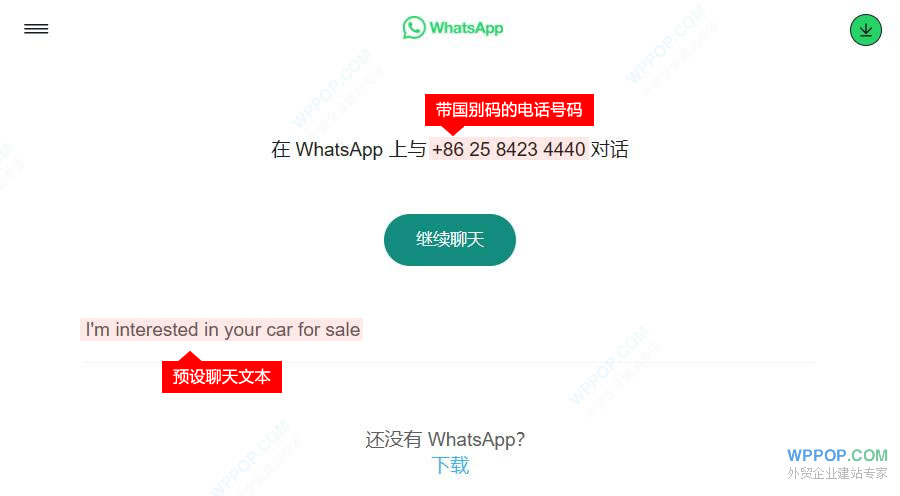
如果是在PC电脑端,点击网站中的WhatsApp超链接,会跳转至WhatsApp官网如下界面:

WhatsApp网页超链接跳转界面
WhatsApp提供PC电脑端和手机移动端两种不同的链接地址:
PC电脑端:<a href="https://api.whatsapp.com/send?phone=+86123456789&text=Hello">WhatsApp</a>
手机移动端:<a href="whatsapp://send?phone=+86123456789&text=Hello">WhatsApp</a>
里面都包含两个参数 phone 和 text ;phone=后面为你的电话号码,text=后面为发送的文本信息;
可以把两种代码都添加到网站中,如下所示:
<p>My whatsapp +86123456789 <a href="https://api.whatsapp.com/send?phone=+86123456789&text=Hello">Web</a> | <a href="whatsapp://send?phone=+86123456789&text=Hello">App</a></p>当然,你也可以通过程序判断PC端和手机端来分别显示各自的代码。
注意事项
WhatsApp对于电话号码格式
要创建链接:phone=后面的电话号码格式有一定的要求,如果添加错误,可能链接就无法生效。
- 使用
phone=后面必须是带有国家代码的完整电话号码; - 不要使用电话号码前面的零,不能有空格、破折号、括号等;
正确的格式示例:
- 一个中国(国家代码是+86或0086)的电话号码是:010-12345678,则链接应该是:
https://wa.me/861012345678 - 一个德国(国家代码是 0049)的电话号码是:0151-87654321,则链接应该是:
https://wa.me/4915187654321
错误的格式示例:
- 错误格式:
https://wa.me/+86(0)1012345678 - 错误格式:
https://wa.me/+86-010-1234-5678 - 错误格式:
https://wa.me/008601012345678
WhatsApp的链接可与手机端的WhatsApp应用程序,PC端的WhatsApp程序配合使用,当用户点击你网站上的WhatsApp链接时,手机端会响应打开你手机里的WhatsApp应用程序,PC端则会响应打开你电脑里的WhatsApp软件程序进行聊天。
友情提示:
https://wa.me/其实是以前旧版链接格式(https://api.whatsapp.com/send/?phone=)的一种短代码形式- 一个德国(国家代码是 0049)的电话号码是:0151-87654321,则链接应该是:
https://wa.me/send?phone=+4915187654321
如何使用 “Chat on WhatsApp” 按钮链接


要使用 “Chat on WhatsApp” 按钮提高互动度,请遵循以下最佳实践:
- 按原样使用按钮。请勿更改按钮。
- 使用最新版按钮。您可以点击 此处下载按钮设计。
- 确保按钮清晰可见且简单易懂。
您可以在许多位置使用该 “Chat on WhatsApp” 按钮,例如:
- 桌面浏览器上的登陆页面
- 联系页面
- 移动应用程序
- 移动版网站
- 第三方开发者提供的模板
-
- 嵌入 SVG 图片:
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.svg" /> </a>
-
- 嵌入 PNG 图片
<a aria-label="Chat on WhatsApp" href="https://wa.me/1XXXXXXXXXX"> <img alt="Chat on WhatsApp" src="WhatsAppButtonGreenLarge.png" /> </a>
WhatsApp的链接可与手机端的WhatsApp应用程序,PC端的WhatsApp程序配合使用,当用户点击你网站上的WhatsApp链接时,手机端会响应打开你手机里的WhatsApp应用程序,PC端则会响应打开你电脑里的WhatsApp软件程序进行聊天。
总结
WhatsApp作为国外流行的即时社交软件,使用非常普遍,所以,国内外贸企业使用WhatsApp客户不在少数,外贸企业工作人员还是有必要掌握的。而且,WhatsApp Web 网页版以功能性丰富为主,相比手机版好用的多,所以实际使用过程中WhatsApp网页版使用效果更为理想一些。使用WhatsApp网页版,其拓展功能更强,而且连上话务耳麦之后,在电脑上用户就可以同时和多个国外企业客户快速沟通,效果更为理想。



