对于WordPress外贸建站用户来说,往往都需要在网站上添加企业位置信息,并通过使用Google Maps在线地图来直观展示给客户。如此,不但可以增加企业真实性印象,而且还能帮助客户更好地获取企业位置信息,便于快捷联系。
但是,如果您的企业位置过于细化和精准时,可能在Google Maps在线地图上无法精准地获取定位,以致不能准确地把企业位置展示在外贸网站上。这时,我们就需要使用Google地图提供的自定义位置的方法来实现了。
我们可以根据实际企业位置信息,在Google Maps在线地图中添加自定义位置标记,并引用到自己的外贸网站上,展示给客户浏览。以下就是WPPOP提供的详细Google Maps 添加企业位置标记教程。
1. 访问Google Maps官网
在浏览器中访问Google Maps官网 https://www.google.com/maps/ (需要翻 墙)。如果您尚未登录Google帐号,请单击页面右上角的登录,输入您的Google帐户的电子邮件地址和密码登录后访问。
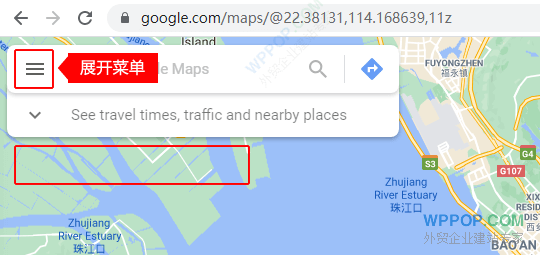
1.1 点击Google Maps页面左上角的 ☰ 菜单按钮,在左侧显示功能菜单。如下图所示:

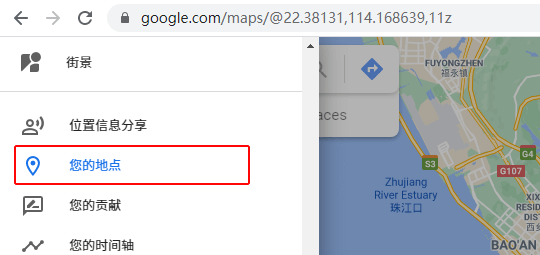
1.2 在展开的功能菜单列表中,找到 您的地点(Your places)项,如下图所示:

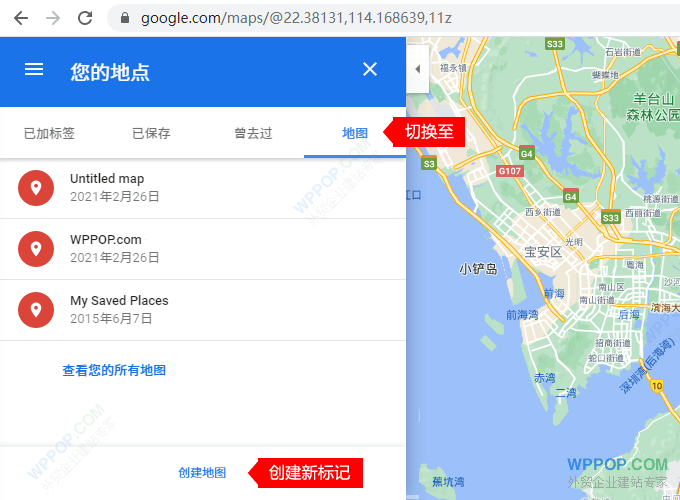
里面列出了你创建使用过的所有位置列表(已加标签、已保存、曾去过、地图等四种),我们切换到 地图 (MAPS)项,如下图所示:

2. 创建新的地图标记
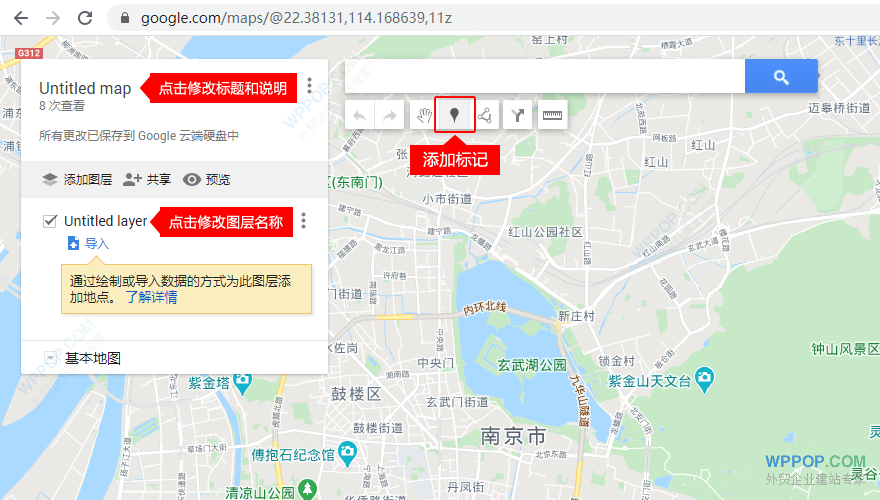
点击下图中的 添加标记 (Add Marker)图标,在你要添加新地图标记的位置,点击鼠标添加位置标记。

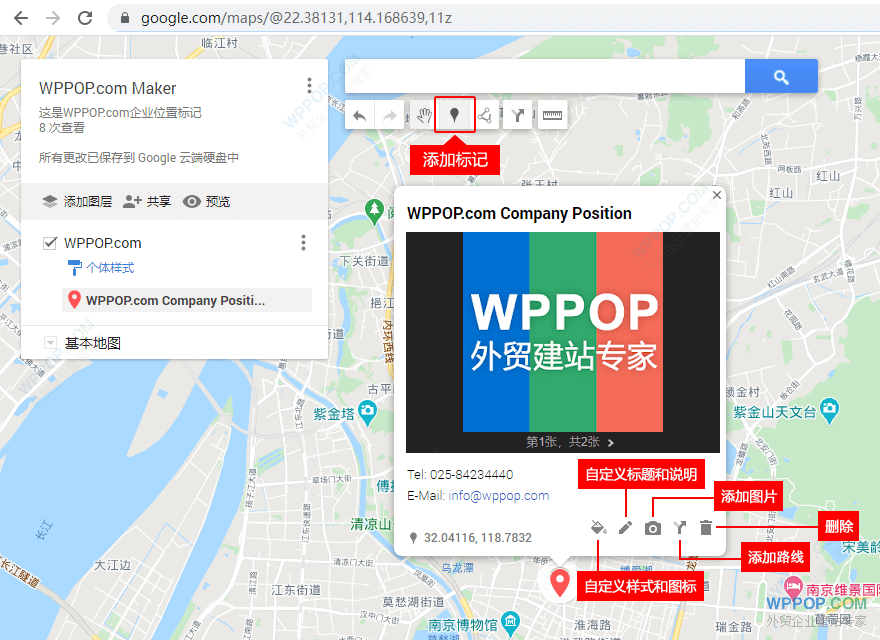
新的位置定位好,并添加好位置图标后,可以自定义编辑新位置图标信息,包括:自定义位置标题和说明、标记图标及样式、可添加线路、可添加多张图片展示和删除等操作,如下图所示:

3. 共享和嵌入代码
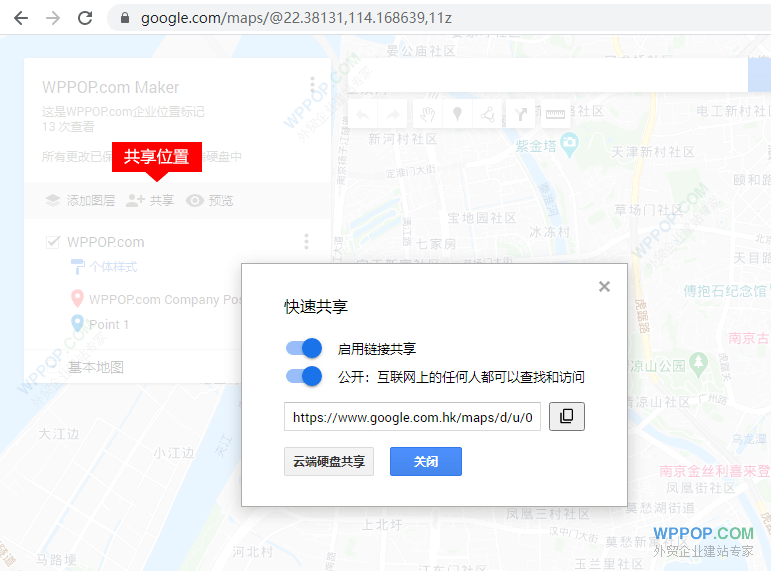
点击图中的 共享 按钮,打开快速共享设置,开启里面的以下两项:
- 启用链接共享
- 公开:互联网上的任何人都可以查找和访问
如下图所示:

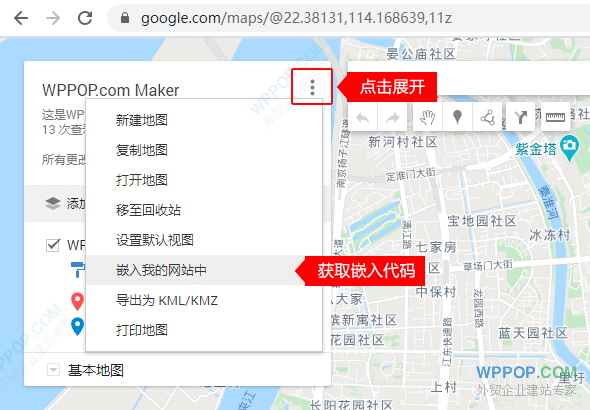
点击下载中的3个竖点按钮,在弹窗的菜单中,点击 嵌入我的网站中

在弹出的 嵌入此地图 中,可以复制里面的HTML代码,并将其粘贴到网页的源代码中,实现将此地图嵌入您自己的网站中的目的。如下图所示:

在添加Google Maps在线地图标记时,方便起见,我们可以先使用中文Google地图来添加(中文访问 https://www.google.com/maps/?hl=zh-CN 或者 https://www.google.com.hk/maps/),如果是要在外贸网站中使用地图标记,可以在编辑内容时,使用英文。这样添加的Google Maps在线地图标记也是会自动同步到英文的Google Maps在线地图的。




