
加速 WordPress 网站的最简单方法是消除所有不需要的资源,以及压缩网站资源。在 Web 服务器上启用 GZIP 压缩是实现这一目标的最简单、最有效的方法之一。
什么是 GZIP 压缩?
GZIP 是 GNU Zip 的缩写,是网络上最流行的无损数据压缩方法。它允许您减小网站的 HTML 页面、样式表和脚本的大小。
GZIP 压缩是一种在将数据文件发送到用户浏览器之前对其进行压缩的技术。这减少了文件下载时间,使您的网站更快。
压缩数据到达后,所有现代浏览器都会自动解压缩压缩文件并显示它们。GZIP 压缩不会改变您网站的外观或功能。使用 GZIP 压缩可以让你有效地传输数据,增加页面加载时间,并减少网站托管的负载。这是提高网站速度和性能的重要一步。
它只会让您的网站加载更快。
所有流行的网络浏览器、服务器软件基本都支持 GZIP。
GZIP 压缩是如何工作的?
GZIP 压缩使用适用于 HTML、CSS、JavaScript 等网站文件的压缩算法。当用户从您的网站请求页面时,算法会以压缩格式将输出发送回去。
根据数据大小,压缩可以将文件大小减少多达 70%。
WordPress开启GZIP压缩
在 WordPress 网站上启用 GZIP 压缩的最简单方法是使用缓存或性能优化插件。
例如,如果您在 Apache Web 服务器上托管 WordPress 网站,W3 Total Cache 在其浏览器缓存设置面板下包含一个启用 GZIP 压缩的选项。
同样,WP Rocket 允许您自动添加 GZIP 压缩规则。这些插件通过将 Apache 的模块添加到 .htaccess 文件来启用 GZIP 压缩。
常用的WordPress缓存压缩插件基本都支持GZIP开关设置,这里不再赘述。
服务器如何开启GZIP压缩
目前主流服务商提供的服务器默认都是支持GZIP压缩的,GZIP 的内存占用最小,使其适用于内存容量有限的服务器和系统。因此,您会发现即使是最便宜的网络托管服务提供商也支持它。
如果你的服务器不支持GZIP压缩,那么可以参考以下主流服务器环境开启GZIP压缩服务的方法:
Nginx 宝塔面板
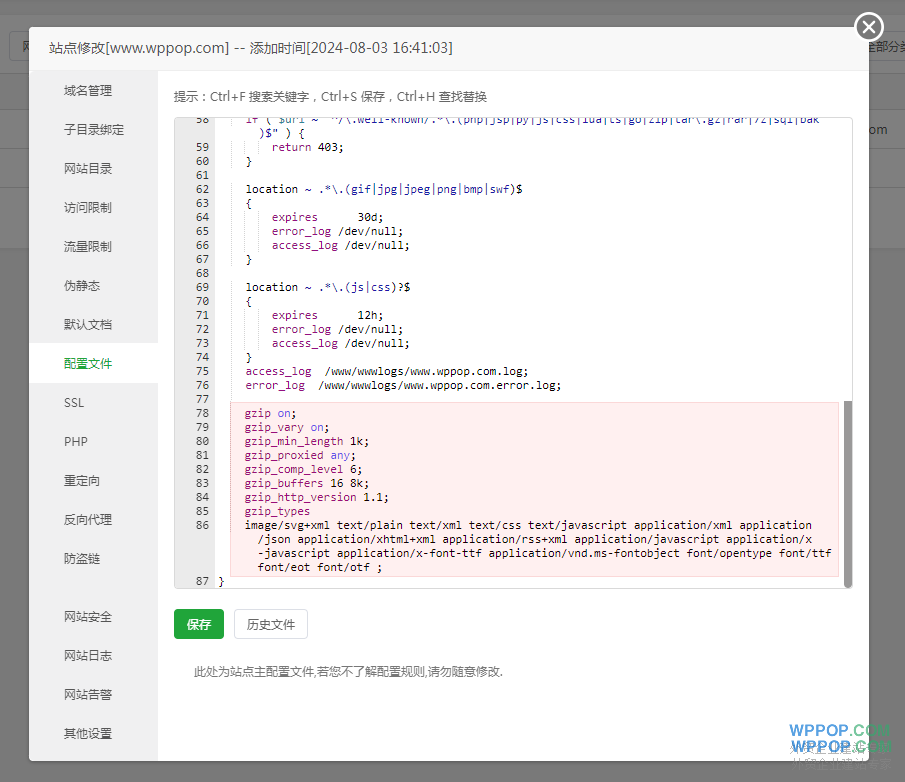
在宝塔面板的 【网站】中找到要开启GZIP压缩的网站【设置】,在弹窗的【配置文件】项,最后的 } 前面,加入以下代码:
gzip on; #开启gzip压缩
gzip_vary on; #往头信息中添加压缩标识
gzip_min_length 1k; #当返回内容大于此值时才会使用gzip进行压缩,当值为0时,所有页面都进行压缩
gzip_proxied any; #nginx作为反向代理压缩服务端返回数据的条件,any为无条件压缩所有结果数据
gzip_comp_level 6; #设置压缩等级,一般3-6即可,太高会占用服务器资源太多
gzip_buffers 16 8k; # Nginx服务器需要向系统申请缓存空间为16个,每个缓存空间为8k
gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本
gzip_types
image/svg+xml text/plain text/xml text/css text/javascript application/xml application/json application/xhtml+xml application/rss+xml application/javascript application/x-javascript application/x-font-ttf application/vnd.ms-fontobject font/opentype font/ttf font/eot font/otf ; # 允许压缩的媒体类型如下图所示:

上述几步设置完毕,我们还必须将 Nginx 重载配置方可生效,或者在 Linux 命令行下执行以下命令:
nginx -t
nginx -s reload或者直接在宝塔面板的 【Nginx 管理】中 【重载配置】。
Nginx 服务器
1. 打开 Nginx 的配置文件。在 Linux 系统上,配置文件通常位于 /etc/nginx 目录下,文件名为 nginx.conf。
2. 找到并取消以下行的注释:
gzip on;3. 设置压缩类型。找到以下行添加或修改:
gzip_types text/plain text/css text/javascript application/javascript application/x-javascript application/xml application/json application/rss+xml;4. 保存并重新启动 Nginx 服务器。
Apache 服务器
1. 打开 Apache 的配置文件。在 Linux 系统上,配置文件通常位于 /etc/apache2(Ubuntu 和 Debian)或 /etc/httpd(CentOS 和 Fedora)目录下,文件名为 httpd.conf 或 apache2.conf。
2. 搜索以下行并取消注释(将 # 符号移除):
LoadModule deflate_module modules/mod_deflate.so
LoadModule headers_module modules/mod_headers.so3. 搜索以下行并取消注释:
# Insert filter SetOutputFilter DEFLATE4. 设置压缩类型。在 <IfModule mod_deflate.c> 和 </IfModule> 之间,添加以下内容,表示对 HTML、CSS、JavaScript 等文件进行压缩:
AddOutputFilterByType DEFLATE text/html text/css text/plain text/xml application/javascript application/x-javascript application/rss+xml application/xml5. 保存并重新启动 Apache 服务器。
IIS 服务器
- 打开 IIS 管理器。
- 找到“Compression”(压缩)功能。
- 右键点击“Compression”功能,选择“Enable”(启用)。
- 在“File Types”(文件类型)选项中,选择要压缩的文件类型(例如 HTML、CSS、JavaScript 等)。
- 保存更改。
其他服务器
对于其他类型的服务器,例如 Node.js、Tomcat 等,可以通过在服务器端代码中添加相应的压缩中间件或配置文件来开启 Gzip 压缩。
注意: 开启 Gzip 压缩后,服务器需要对每个请求进行压缩和解压缩的操作,会消耗一定的 CPU 资源。在配置服务器时要根据服务器的硬件配置和网站访问量来评估是否开启 Gzip 压缩以及选择合适的压缩级别。
检查网站是否开启GZIP压缩
使用在线工具是检查您的网站是否启用了 GZIP 压缩的最简单方法。我建议使用免费的 Check GZIP Compression 或 HTTP Compression Test 工具。只需输入您的网站 URL 并点击 检查 or 测试 按钮。
这两个在线工具都会向您显示一个简短的报告,说明是否启用了 GZIP,以及您通过在启用 GZIP 压缩的情况下提供测试 URL 而节省(或可能节省)的数据传输量。



