Contact Form 7 表单插件被认为是WordPress最受欢迎也最易于使用的表单创建和扩展插件,被无数的WordPress建站用户广泛使用并获得非常好的口碑评价。Contact Form 7 表单插件是一款非常简单易用且扩展性灵活的表单管理插件,用户可以自定义各式各样不同类型的表单功能,而且支持自定义接受邮件通知,Ajax提交和 jQuery表单插件扩展等特色需求。还可以结合WordPress官方垃圾评论插件 – Akismet,来过滤垃圾邮件。
同时,Contact Form 7 表单插件也支持CAPTCHA反垃圾邮件扩展,表单域元素支持非常完善,包括各种常见的:单选框、复选框、文本域、文本框、下拉菜单、日期选择、文件上传、按钮等多种表单域;而且Contact Form 7运行用户无限数量创建各式表单。
Contact Form 7 表单插件尤其在WordPress外贸建站用户中使用的更加广泛,它可以帮助外贸建站用户轻松实现类似Contact us 联系表单、Feedback 留言反馈,Newsletter邮件订阅、以及WPPOP扩展开发的Inquiry产品询盘、Get a Quote产品询价等功能。
在本文的教程中,WPPOP为大家全方位地提供一个详细的 Contact Form 7 表单插件的图文教程,包括插件的安装、表单自定义设置,以及类似邮件抄送、CAPTCHA验证码、防止垃圾邮件提交等一些高级功能扩展,并提供一些常用的 Contact Form 7 插件的表单代码给大家,可以直接拷贝使用。
安装方法

安装 Contact Form 7
方法1:在后台的【插件 – 安装插件】页面,在线搜索 Contact Form 7 在线安装,启用即可使用,如上图所示;
方法2:在WordPrss官方插件库网站, 下载 Contact Form 7 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
新建联系表单
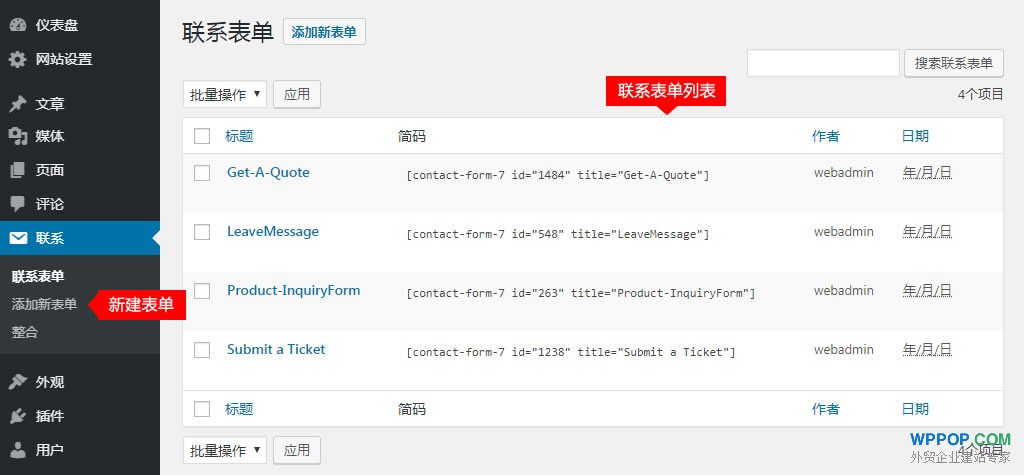
1.1 插件安装启用后,在WordPress网站后台管理菜单中找到 【 联系(Contact)】项并进入页面,里面是列出的当前网站创建的所有表单列表,如下图所示:

Contact Form 7 表单列表
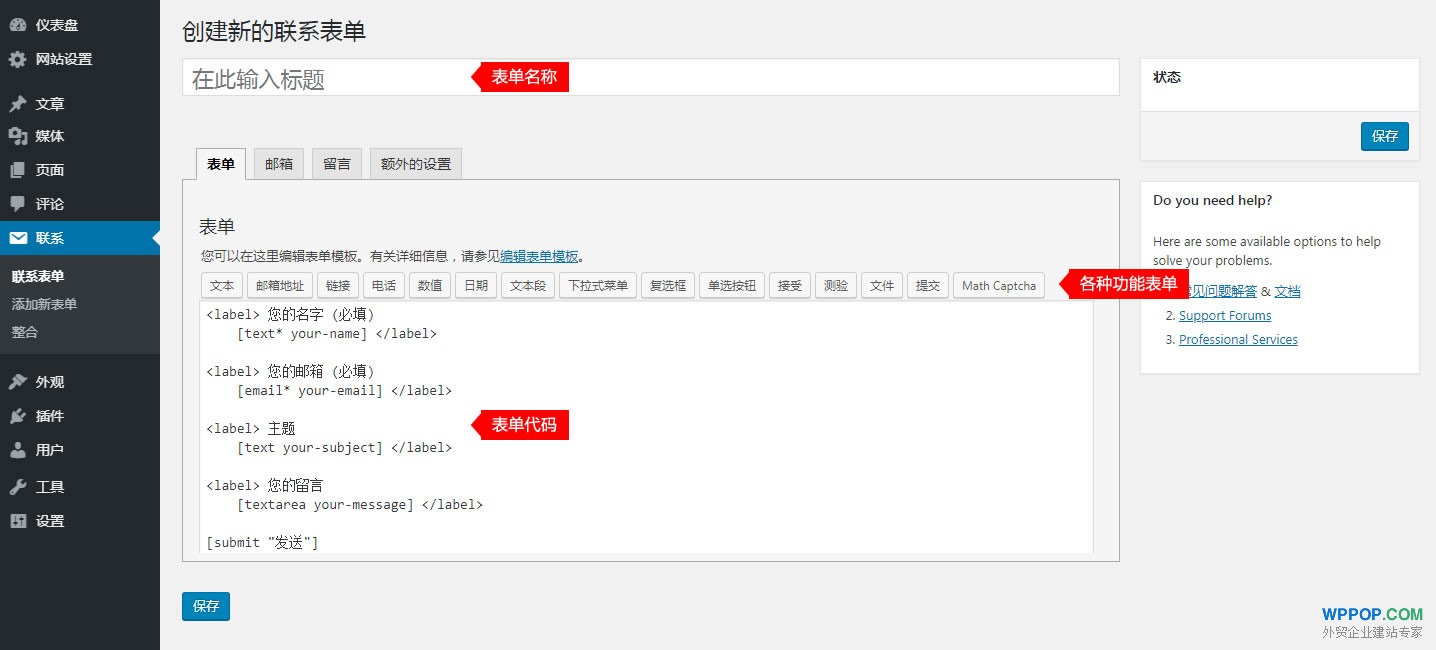
1.2 在WordPress网站后台管理菜单中找到 【 联系(Contact) – 添加新表单(Add New)】项,进入到新建联系表单页面,在这里可以自定义设置 表单、邮箱、留言、额外的设置等项,界面如下图所示:

新建联系表单
1.3 在创建新的联系表单页面,我们可以自定义新联系表单标题名称,编辑表单模板(根据网站需要添加各种功能的表单项)等。
表单 设置
表单标签里面是你要设置的所有表单元素,这里的内容将会呈现在你的网页中,你可以在这里根据需要,自由添加相关的功能。
本文以新建 文本 表单项为例介绍表单项添加方法:
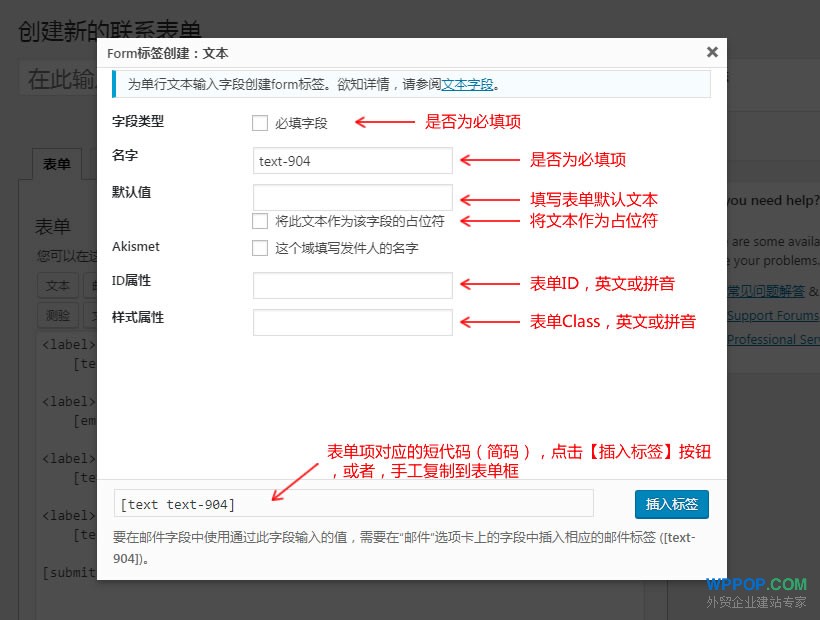
1.4 点击上图中各项功能表单中的 文本 按钮,弹出设置窗口,如下图所示:

添加【文本】表单项
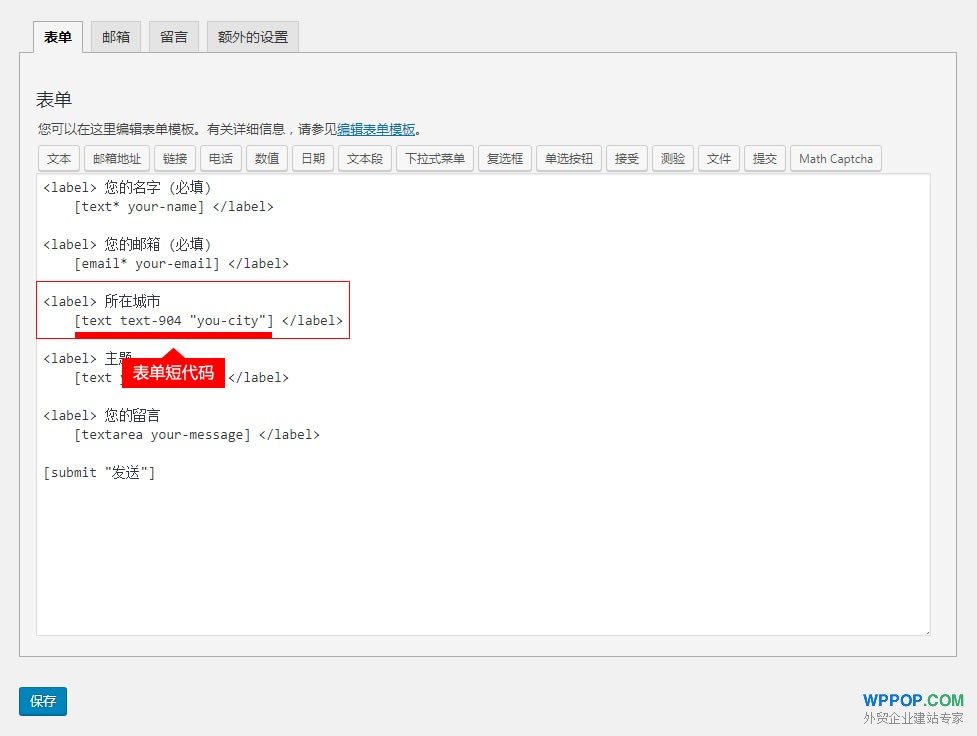
1.5 根据需要进行相应设置后,会在下面生成该表单对应的短代码(简码),点击 插入标签 按钮,或者,手工复制到表单框中即可添加完成。我们还可以添加一些额外Html代码来帮助实现自己想要的表单样式,如下图所示:

表单代码
邮箱 设置
表单添加完成后,切换到 邮箱 标签项,这里是设置客户提交的信息资料及您的接收邮箱和接收表单内容;原则上,在上面表单中设置的表单项都可以在这里添加,除此之外,还可以扩展包括追踪显示发件人IP地址、询盘产品的链接和标题等等,如下图所示:

接收邮件和内容设置
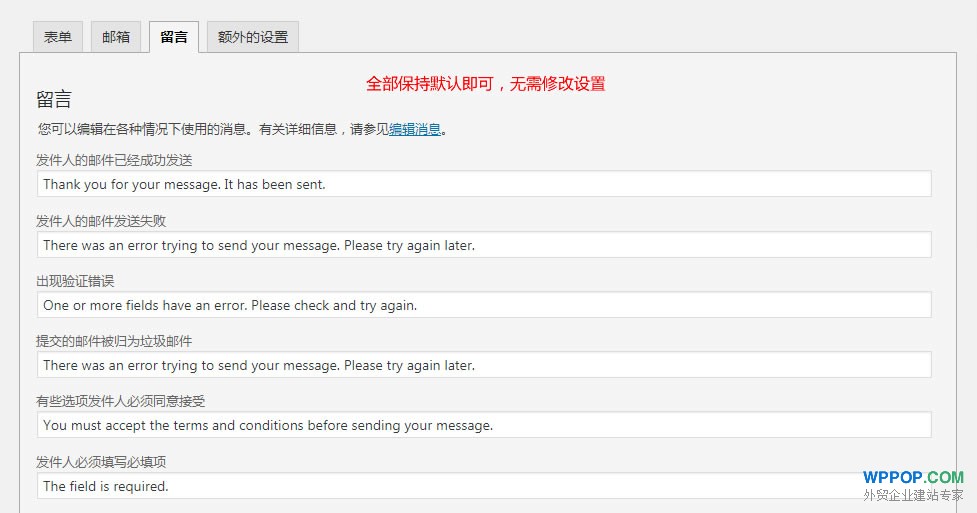
留言(消息) 设置
留言(更准确的翻译应该是 消息)标签里是用户在网站上提交表单时,一些提示信息文字的设置;一般保持默认即可,无需修改。里面可能会有一些提交表单失败时的错误提示,可以根据这些提示来修复表单。

消息设置
额外的设置
这里面可以增加一些扩展的代码,不过基本用不到,所以留空即可。

额外设置
创建表单页
以上所有表单设置完成后,我们就要把创建好的表单,添加到页面或文章中来显示了,具体方法如下:
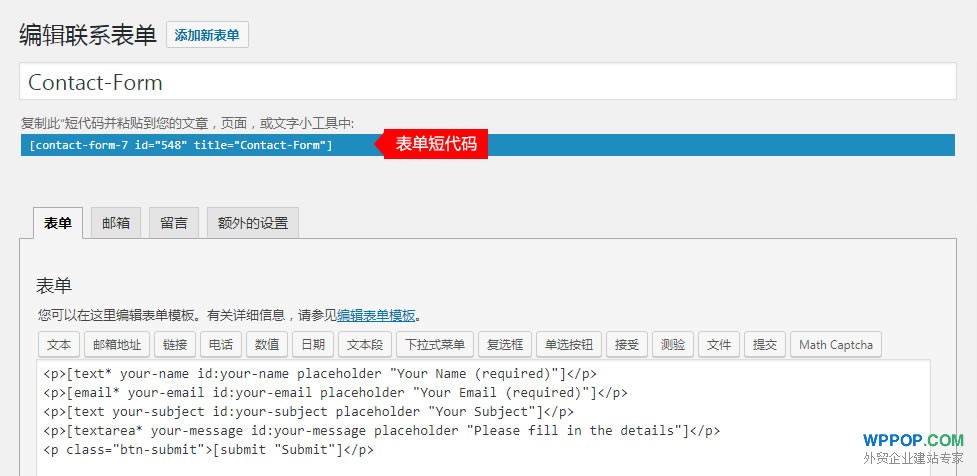
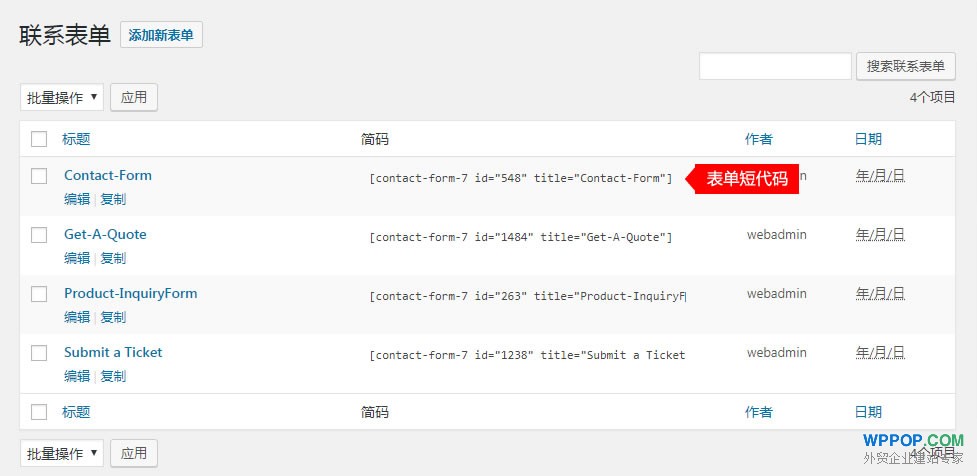
2.1 在我们创建好的表单编辑页,复制对应的表单短代码,如下图所示位置:

表单短代码
2.2 或者在【 联系(Contact) -> 联系表单(Contact Forms)】的表单列表页,也有相应的表单短代码,如下图所示:

表单短代码
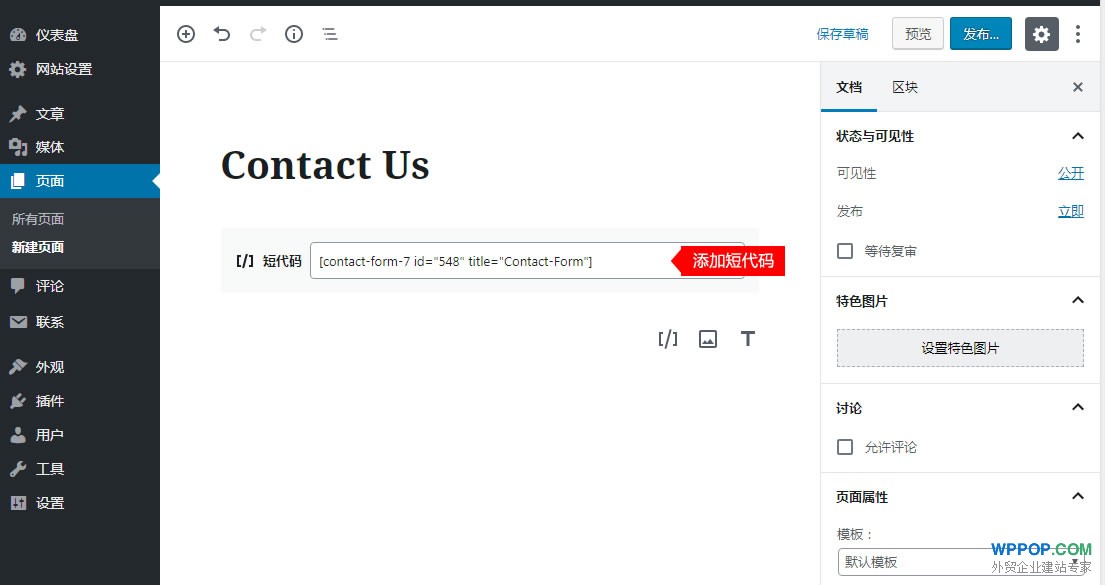
2.3 在后台管理菜单的【页面(Pages) -> 新建页面(Add New)】,点击进入新建一个页面,比如页面标题名称为 Contact Us,然后,把上面获取的表单短代码,复制添加到页面的内容编辑框就可以,如下图所示:

创建表单页面
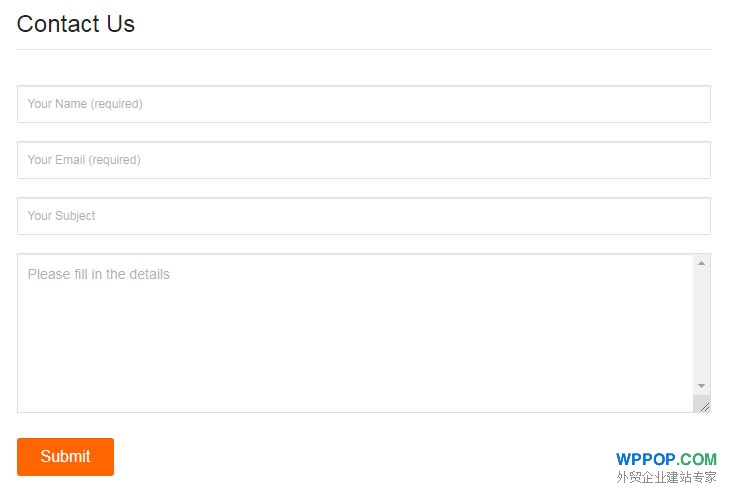
2.4 保存发布创建好的 Contact Us 页面,页面显示的表单效果如下图所示:

联系表单
总结
至此,整个 Contact Form 7 表单插件的创建及基本使用方法就完成了,您可以根据需要,自定义添加各种内置的不同功能的表单项来实现。页面创建完成后,记得提交一个测试表单数据检查数据是否可以准确提交。
后面,我们还会针对 Contact Form 7 表单插件发布一些高级功能的用法,以及常用的 Contact Form 7 联系表单布局样式给大家直接复制使用。
插件下载
Contact Form 7 插件下载地址: https://wordpress.org/plugins/contact-form-7/