WordPress建站程序里的 小工具 功能是其特有的,可以非常方便地服务于用户来添加各种各样不同的小工具模块,WPPOP的外贸建站主题也使用了小工具 功能,比如网站首页栏目、侧边栏、底部栏目等等,都可以在网站后台的【 外观 – 小工具 】里进行自定义增删。

但是,WordPress小工具里的 文本(Text)小工具,默认会过滤掉一些可能导致安全问题的Html代码,比如:iframe 框架标记,如果我们在文本(Text)小工具里试图添加一个 iframe 框架包含的 Html代码,会自动过滤掉 iframe 标记,导致无法正常实现 iframe 框架的效果。
同时,我们也发现,一些类似 whatsapp:// 的非标准链接格式也会被文本(Text)小工具过滤掉。比如,在 “添加WhatsApp链接教程” 一文中,我们提到的 WhatsApp手机移动端代码:
<a href="whatsapp://send?phone=+86123456789&text=Hello">WhatsApp</a>
在添加到文本(Text)小工具中后,也会被过滤掉,导致WhatsApp手机移动端链接无法正常实现。
解决方法
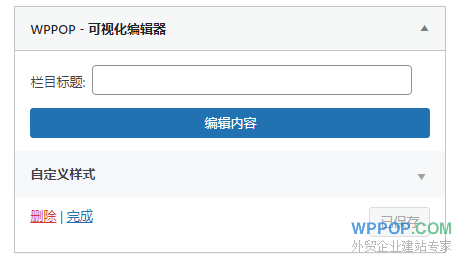
如果碰到类似情况时,我们可以使用 WPPOP外贸主题中内置的 WPPOP – 可视化编辑器 小工具来进行相关内容的添加,这样就可以避免一些特殊代码被文本(Text)小工具过滤的问题了。

1. 在后台的【 外观 – 小工具 】中的【 可用小工具 】列表里,找到 WPPOP – 可视化编辑器 小工具,添加到右侧对应的模块后,点击小工具里的 编辑内容 按钮即可打开可视化编辑框,进行相关内容的编辑了,操作方法和WordPress经典编辑器一样,非常方便。



